無事STINGER PLUS+2をインストール。
今後の記事作成の前に、まずはサイトの設定。
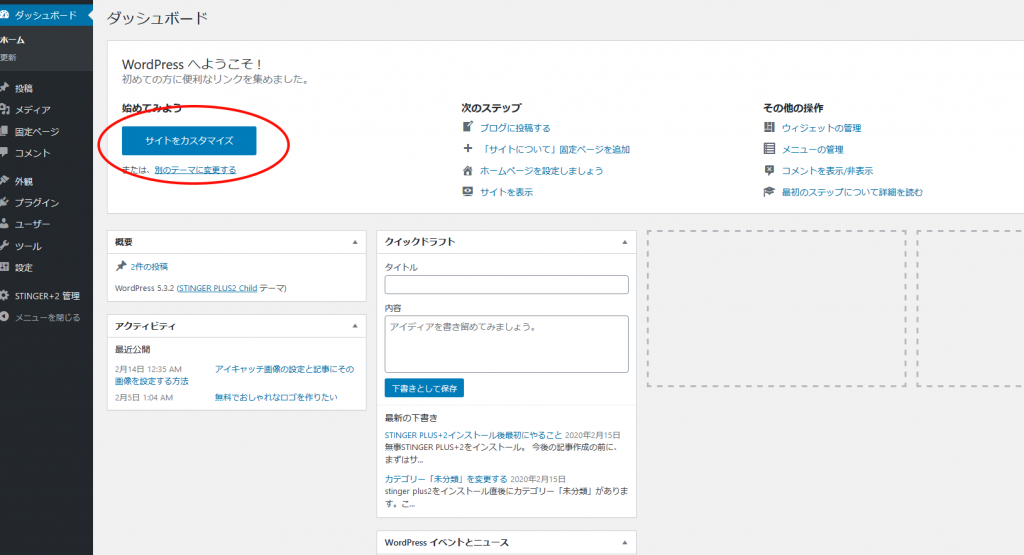
ダッシュボードから「サイトをカスタマイズ」


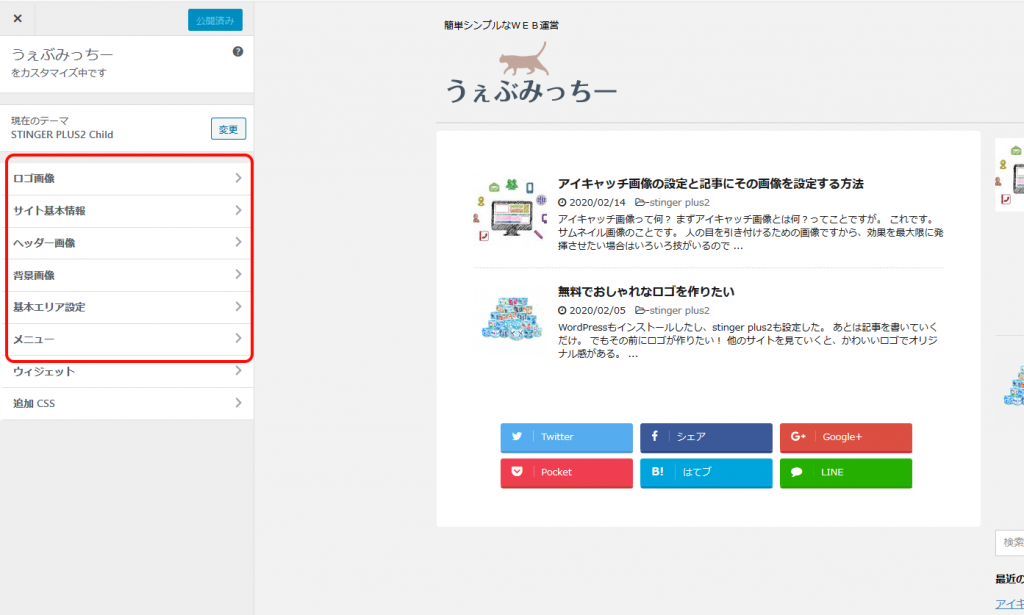
①ロゴ画像。
ふつうはロゴ画像なんて持ってないと思うので、これはそのままの状態で放置しておきます。私はサイトへ愛着とモチベーションアップのため、この記事を下書き中にロゴ作成を先にやっちゃいました。初心者なので、超簡単ロゴです!詳しい方法はこちら。
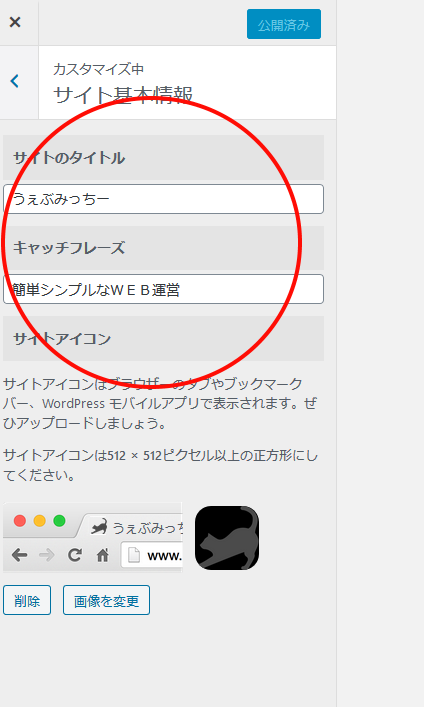
②サイト基本情報
サイトのタイトルとキャッチフレーズを入れます。後で変更も可能。私も適当に入れておいて後日変更しました。

③ヘッダー画像の削除。
デフォルトで「STINGER PLUS2」の画像が表示されているため削除。
オリジナルのヘッダー画像はまだ用意できていないのでとりあえず削除のみ。
とりあえずここまで。
メニューやウィジットは後日でいいです。
④プロフィールの編集。
ブログ上の表示名を変更しておく。
ユーザー名のままだとログインIDを晒していることになるので、セキュリティ上変えておいた方がいい。

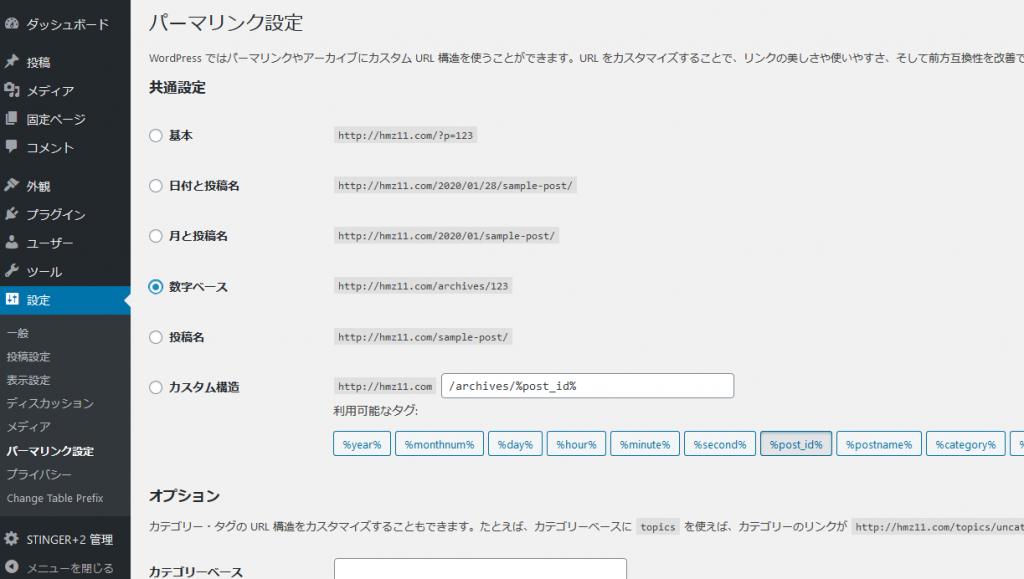
⑤そして重要なパーマリンクの設定
簡単に言うとURLのこと。
https://hmz11.com/blog/funny←こんな感じのね。
パーマリンクの設定は後から変更すると、上記のURLが変わってしまうことになる。
そうすると外部から貰っているリンクが無駄になったり、分析するためのデータ取得が面倒になったりする。
なので重要なのはパーマリンクの設定は後から変更しないこと!
一番最初に設定しておくこと。
では最適なパーマリンクとは?いろいろな人がいろいろな事を言われてます。どれを選ぶかは自分次第のところがあるので、気になる人はそういう意見を比べてみるといいかも。
自分が選んだ結論は「数字ベース」。
理由としては一番面倒くさくない。URLの見た目もスッキリしている。
なのでhttps://hmz11.com/archives/123
SEO的に良いとされているのは
https://hmz11.com/カテゴリー名/投稿名(=記事タイトル)
しかしこれだと記事タイトルを日本語のままアップすると異常に長い英数字の羅列になってしまうため、投稿名を英単語に変える必要がある。(←個人的にはすっごいメンドクサイ)
そんなに膨大なページ量のWEBサイトにはしない(できない)し、最初はとにかくシンプルに簡単に作りたいという気持ちから、数字ベースにすることにしました。
設定方法はこちら。

とりあえずはここまで設定しちゃいましょう!
あ、ロゴ画像作成は私の個人的なこだわりです。後日でも全然いいと思うし、なくても大丈夫だと思います。