アイキャッチ画像って何?
まずアイキャッチ画像とは何?ってことですが。
これです。サムネイル画像のことです。

人の目を引き付けるための画像ですから、効果を最大限に発揮させたい場合はいろいろ技がいるのでしょうが、とりあえず表示させるという第一ステージをクリアさせます。
まずはアイキャッチに使う画像が必要
そのためにはまず画像を用意しなくちゃいけません。
初心者ですから当然無料で探します。
私が利用したサイトはここ。会員登録しなくてもダウンロードできます。
商用利用OKです。
検索ワードをいろいろ変えて、気に入った画像を数点ダウンロードしました。
ダウンロードするときに画像サイズが選べます。
画像によってサイズはまちまちですが、私は横幅1200ピクセル前後のものを選びました。
なぜ1200px前後にしたのかというと、最適画像サイズがわからなくて あちこち検索していた時に見つけた記事があったからです。
私の欲しい答えそのものではなかったのですが、ここを参考にさせていただきました。
ブログのアイキャッチの最適サイズは?〜1200×630がおすすめな理由〜
画像サイズは決まりがあるの?
さてとりあえずダウンロードした画像ですが、アイキャッチ画像に設定する前に画像サイズをある一定の基準に変更しておいた方がいいのか?悩みました。
いろいろ調べたけどstinger plus2でアイキャッチ画像の推奨サイズはわからず。その時に見つけたサイトのひとつが上記のサイトです。
わからないので、そのままダウンロードした画像を設定しました。
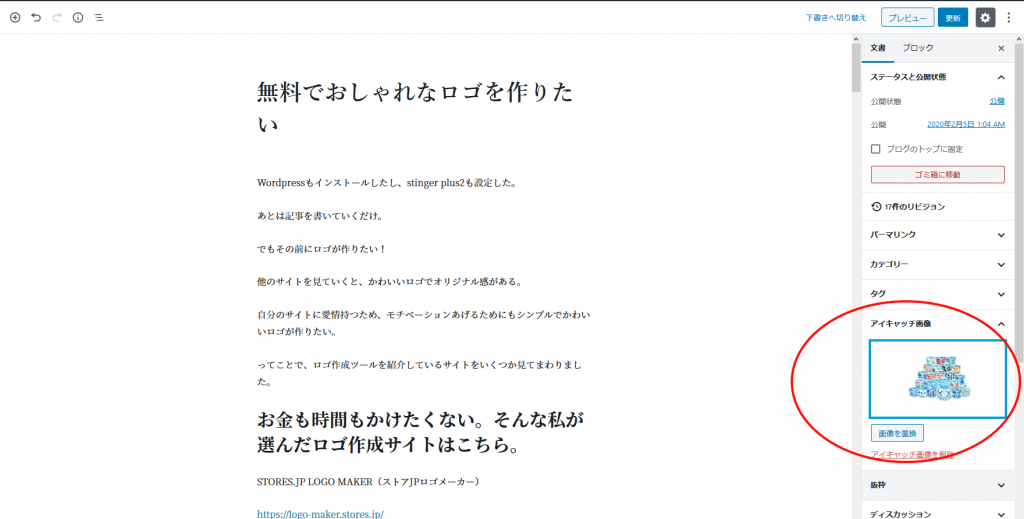
設定方法はこちら。

ここをクリックして使いたい自分のPCに保管してある使いたい画像を選ぶと、下のように表示される。

とりあえず画像サイズはダウンロードしたままで無事設定できました。
アイキャッチ画像を記事に表示させる方法
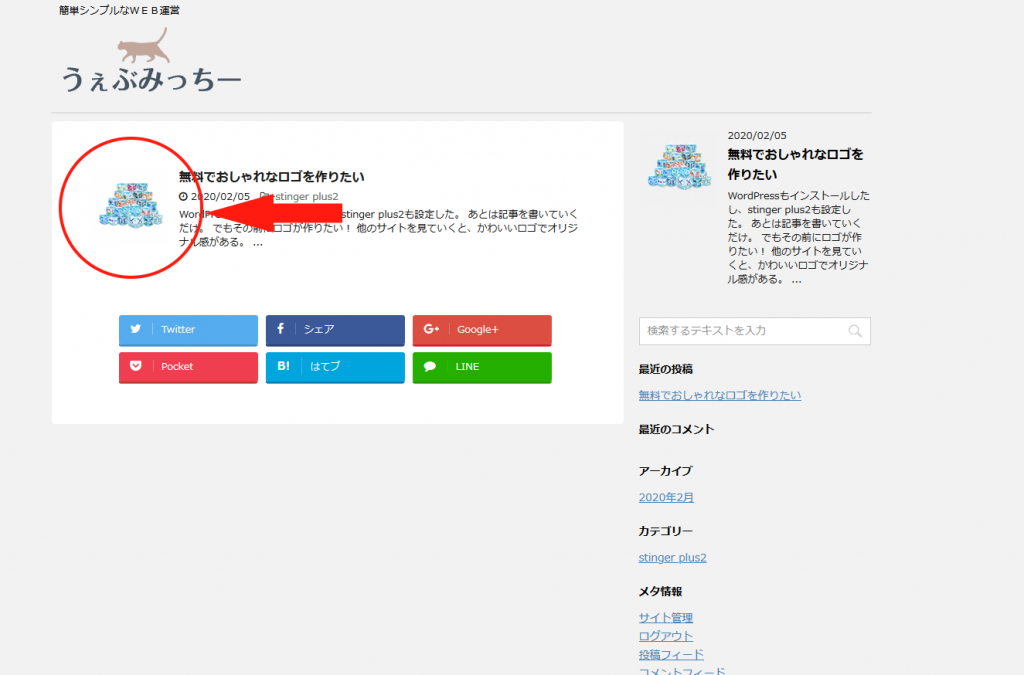
無事アイキャッチ画像は設定した。
トップページの記事一覧のちゃんと表示されている

しかしその記事をクリックすると、記事中にその画像は表示されていない。


せっかく探した無料の画像。できる限り最大限に使いたい。
ってことで記事中にその画像を表示させる方法を調べました。
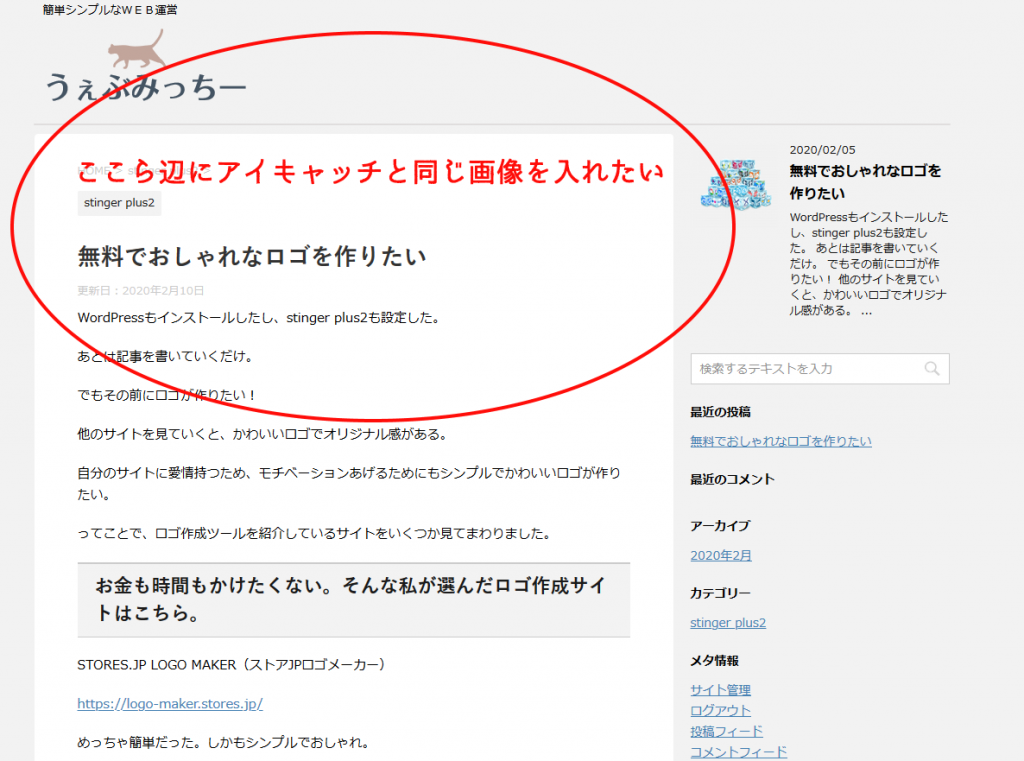
記事を書く際に画像挿入があるからそこを使えば?と思ったのですが、一番上に画像を表示させたいのです。タイトルの上。パンくずリストの上に。バーンと。
どうやるんだ、とまたもや検索。
めっちゃ時間かかったのにわからず。
しかしとうとうたどり着きました。
しかもすごく簡単だった。
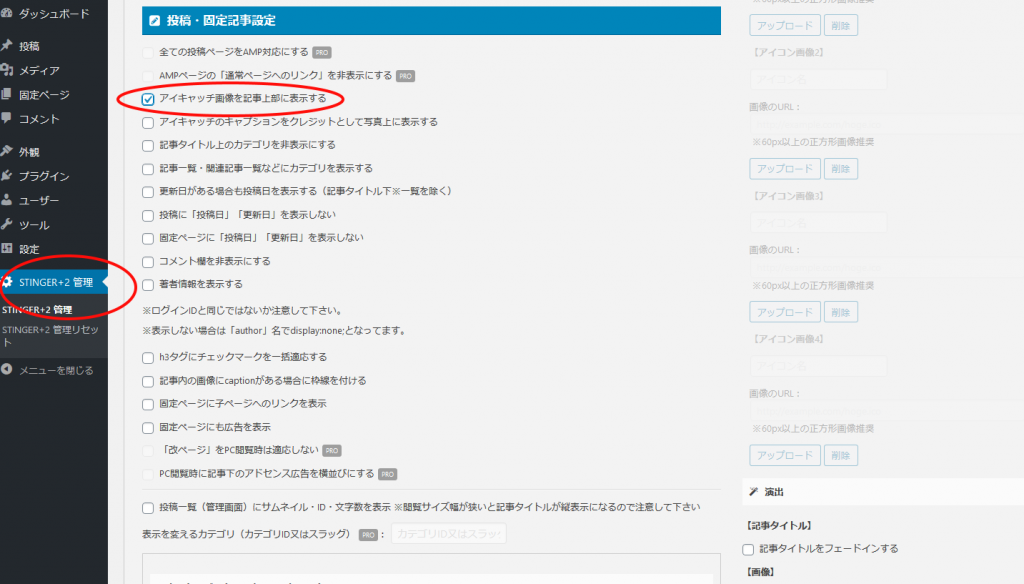
答えはstinger+2の管理画面にありました。

これだけ!これだけだったのです。
はい。これで記事中にもアイキャッチと同じ画像が表示されるようになりまた。

でもね~。画像の背景が黒くなっちゃった。
白くしたかったのですが、もうここでギブアップ。
とりあえず今回はここまで。