WordPressもインストールしたし、stinger plus2も設定した。
あとは記事を書いていくだけ。
でもその前にロゴが作りたい!
他のサイトを見ていくと、かわいいロゴでオリジナル感がある。
自分のサイトに愛情持つため、モチベーションあげるためにもシンプルでかわいいロゴが作りたい。
ってことで、ロゴ作成ツールを紹介しているサイトをいくつか見てまわりました。
お金も時間もかけたくない。そんな私が選んだロゴ作成サイトはこちら。
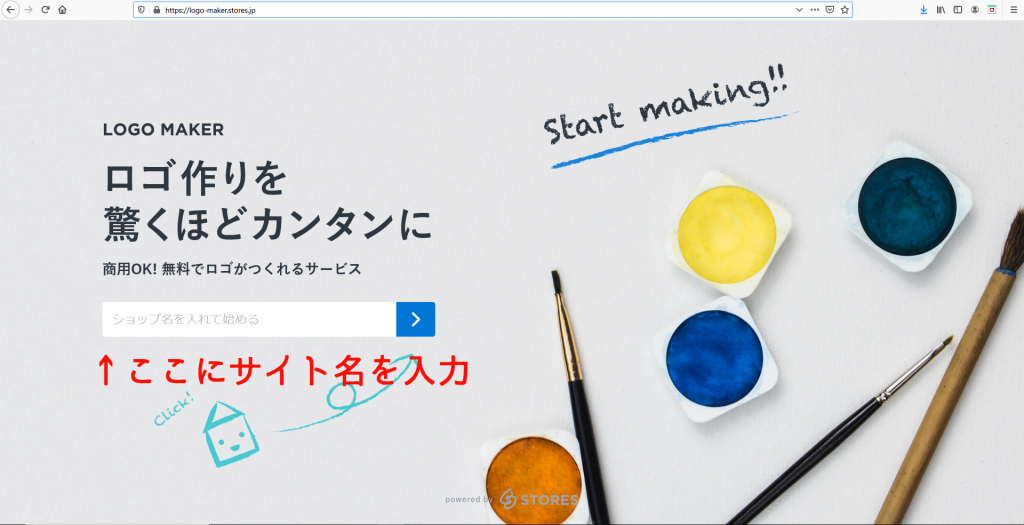
STORES.JP LOGO MAKER(ストアJPロゴメーカー)
めっちゃ簡単だった。しかもシンプルでおしゃれ。
感覚的に作れますが、私が作った工程を紹介しますね。
ストアJPロゴメーカー 使い方

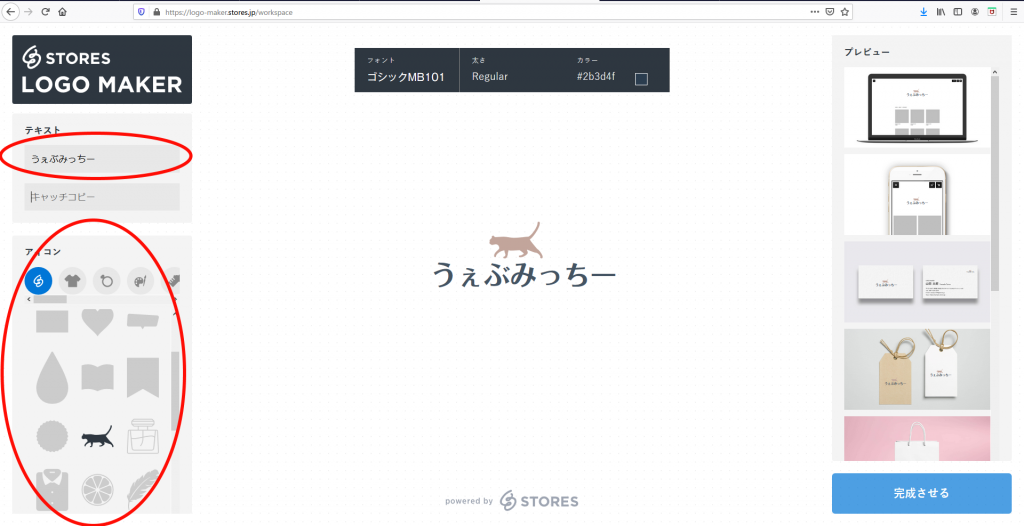
次のページでの入力は3カ所。
- テキスト
- キャッチコピー
- アイコン
最初はキャッチコピーを入れていたのですが、ロゴに含めるとサイト説明文とダブるので、キャッチコピーは入れずに作成しました。
アイコンは猫を選びました。シンプルなのがいろいろあります。

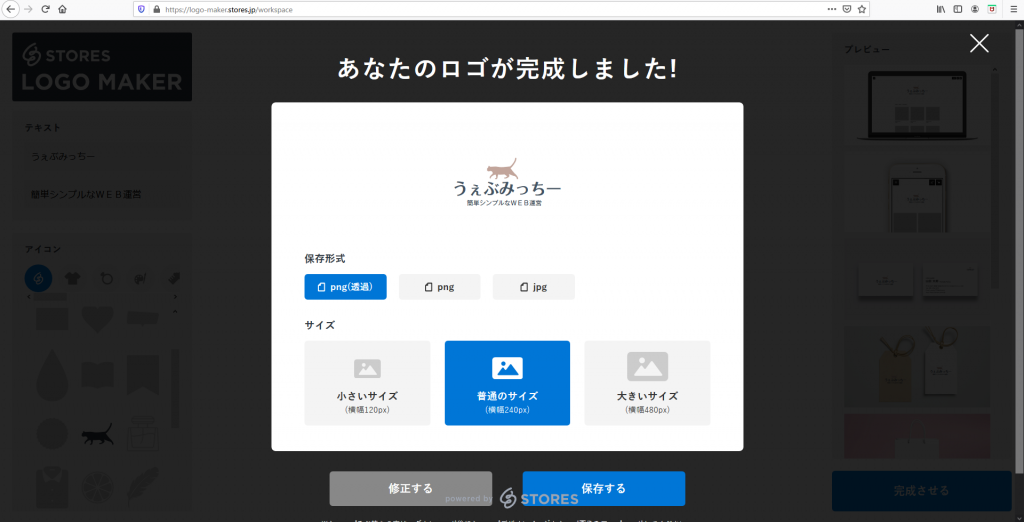
右下の完成させるボタンを押して、自分のPCへ保存します。

保存形式はPNG、サイズは普通のサイズを選びました。どれにしていいかわからなかったので適当に選びました。
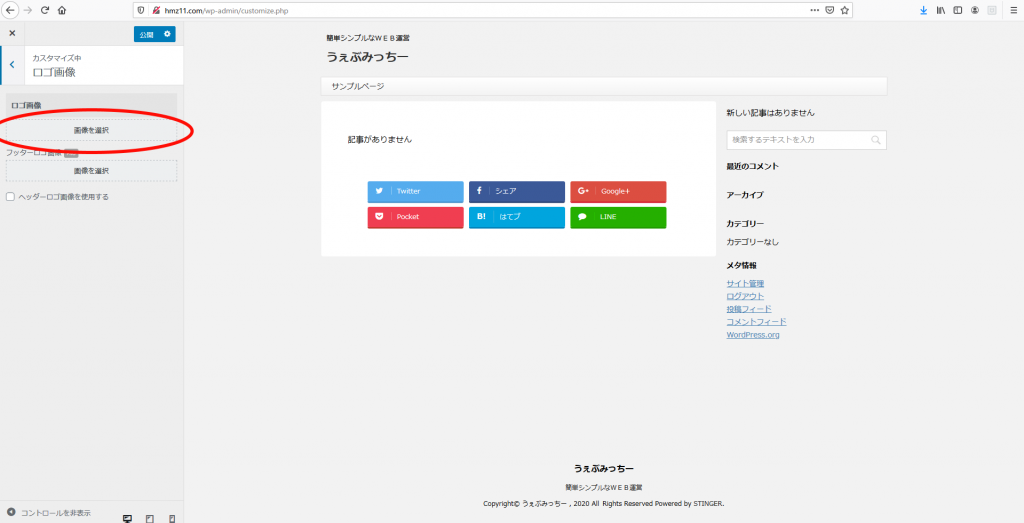
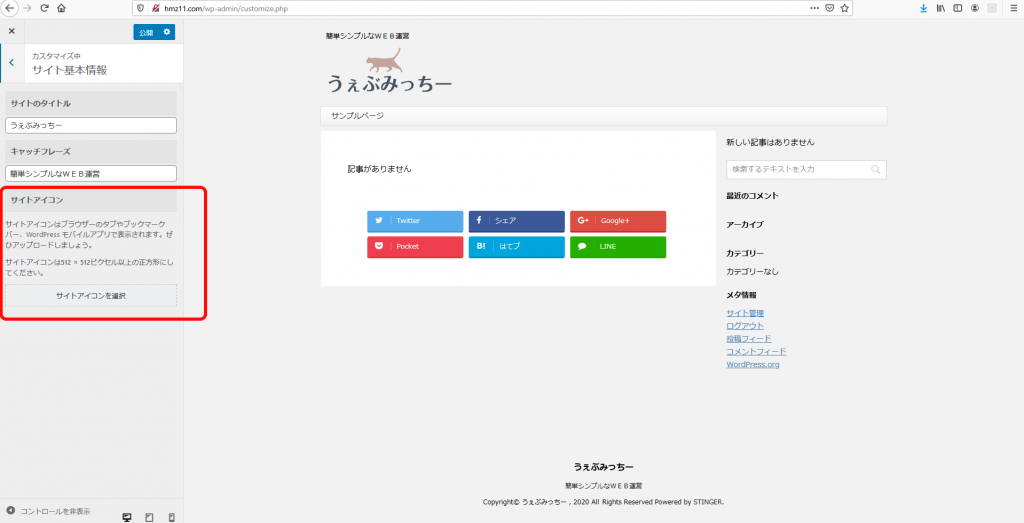
次にWordpressの管理画面に戻ってロゴ画像を登録します。

画像選択を押して。

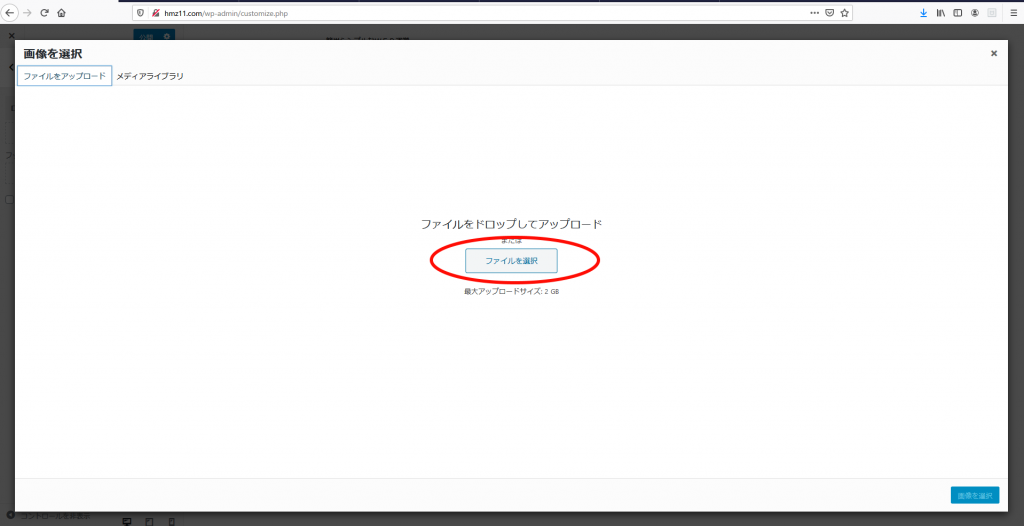
ファイル選択を押して、今保存した画像をアップロード。
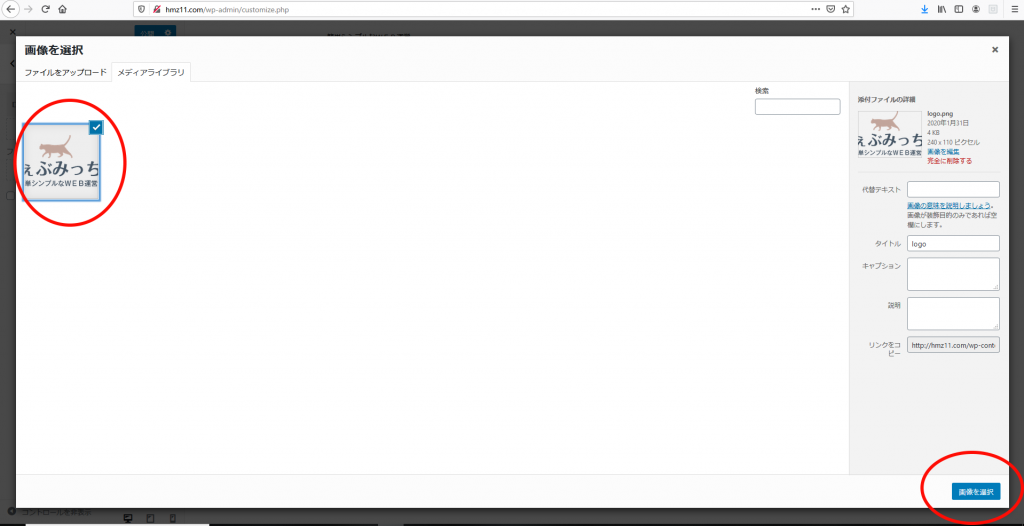
そうするとメディアライブラリにその画像が出てくるので、画像を選択。

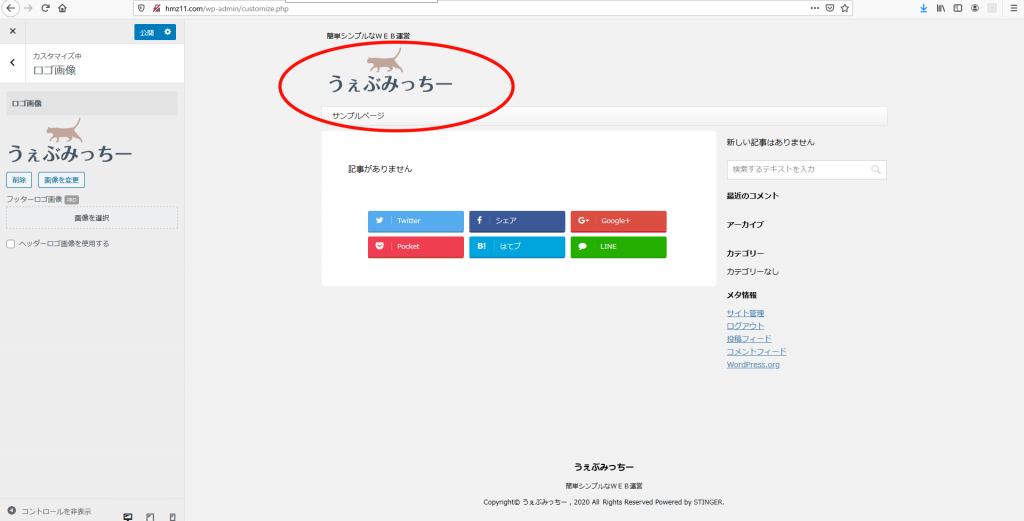
無事、反映されました!

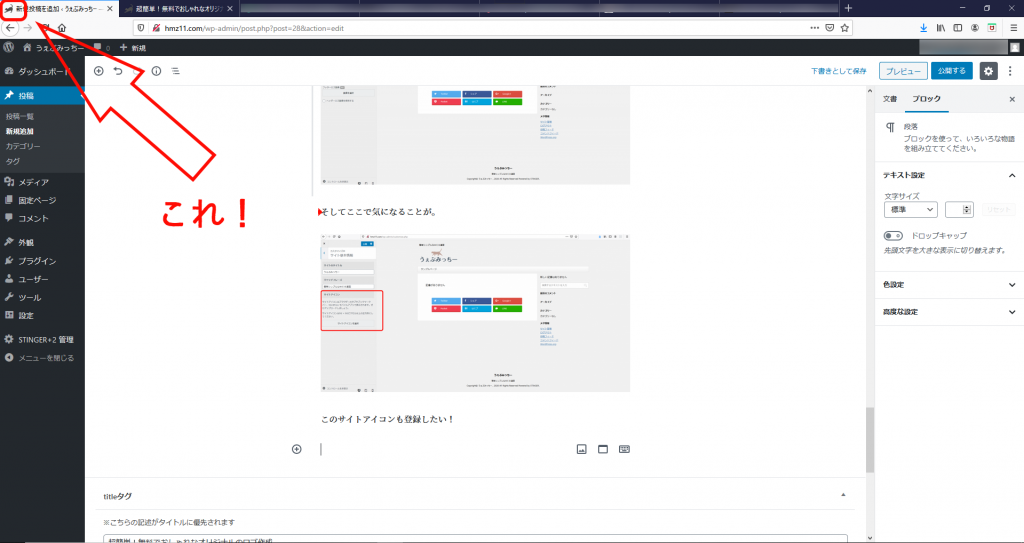
そしてここで気になることが。

このサイトアイコンも登録したい!
サイトアイコンとはこのことです。

ついでに無料のサイトアイコンも探しちゃおう!
ちなみにサイトアイコンとはファビコンとも言うらしいです。
サイトアイコン(ファビコン)が簡単に作れる!
そして見つけたサイトがこちら。
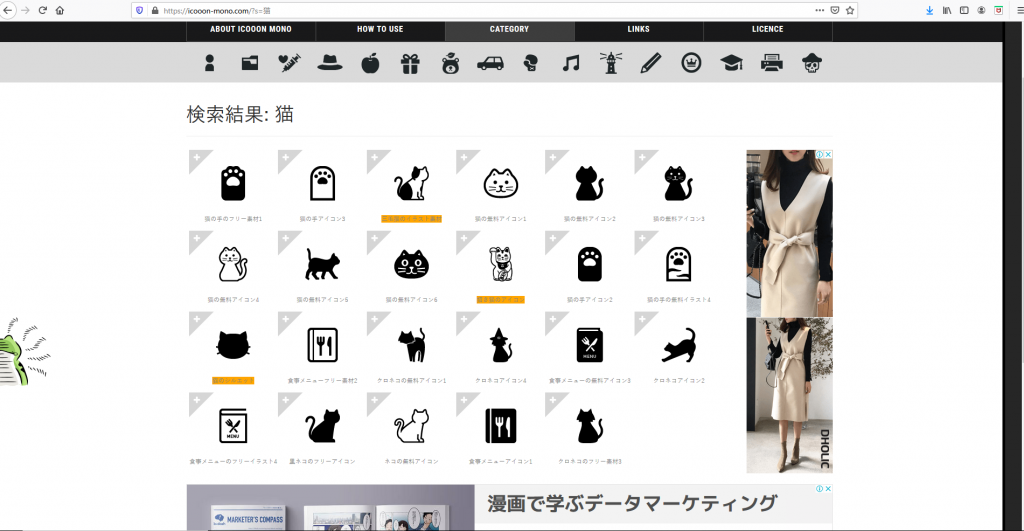
ICOON MONO
さっそく「猫」で検索。

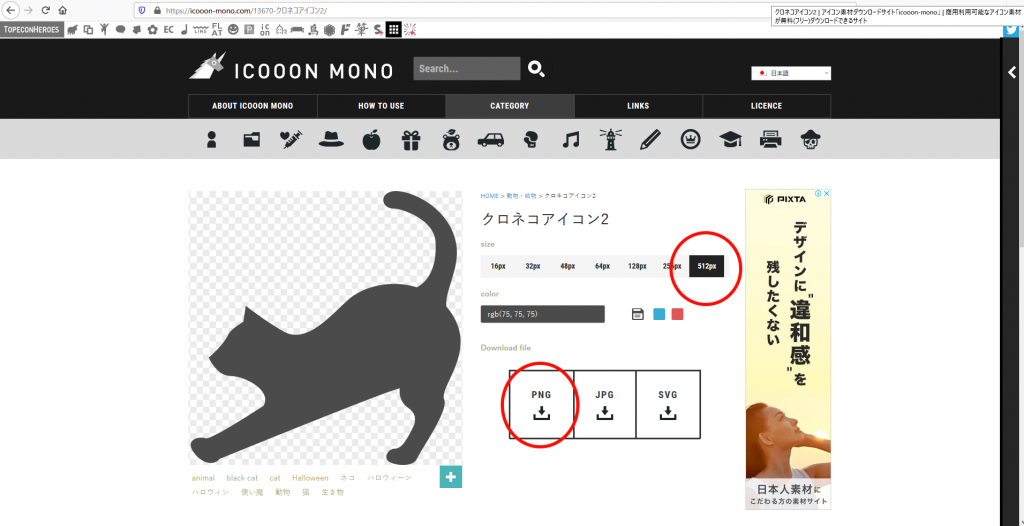
いいのがありました!

512ピクセルを選んで、ファイル形式はPNGでダウンロード。
そしてWordpressの管理画面で登録。

無事、サイトアイコンが表示されるようになりました。